On entend souvent parler d’accessibilité, mais quelle définition peut-on lui donner concrètement ?
Pour faire simple, l’accessibilité c’est s’assurer de rendre utilisable une application (mobile, web ou autre) au plus grand nombre de personnes en mettant en avant les aspects suivants :
- Visualisation
- Compréhension
- Navigation
- Interaction
Ces points sont très importants lorsque l’on construit le design d’une application. S’ils sont mal pensés, ils peuvent rapidement devenir une barrière à l’utilisation pour des personnes souffrant de handicap.
Ok ça c’est la théorie, on veut que tout le monde puisse utiliser notre produit. Mais quels sont les leviers à notre disposition pour aller dans ce sens ?
Le premier levier consiste à rendre la police de texte lisible. L’utilisateur peut à tout moment modifier les réglages d’affichage de texte de son device et il est important qu’ils soient pris en compte dans l’application.
Le deuxième levier consiste à tirer partie des liseurs d'écrans (Talkback pour Android et VoiceOver pour iOS) ou screen reader en anglais. Ces lecteurs permettent aux utilisateurs malvoyants d'obtenir des commentaires vocaux sur le contenu d’un écran et d'interagir avec ce dernier en utilisant des gestes sur mobile et des raccourcis clavier pour le web.
Enfin le dernier levier consiste à intégrer à l’application un contraste de couleur suffisant pour faciliter la lecture des textes et images par les utilisateurs mal voyants par exemple. Cette notion est aussi importante à prendre en compte dans des conditions où le device est exposé à une forte source lumineuse ou au contraire s’il est utilisé dans une zone sombre.
Il est important de noter que s’assurer qu’une application est accessible demande un effort non négligeable car ça a un impact direct sur le code, la façon dont sont créés les écrans / widgets et l’UI/UX de l’application en général. Il est également fortement conseillé d’intégrer l’accessibilité dès le début du développement.
Flutter et l’accessibilité ?
Vous l’avez sûrement compris, l’accessibilité se gère essentiellement côté front-end. Ayant un bon nombre de projets d’application réalisée en Flutter, nous nous sommes demandé quelles solutions ce Framework pouvait apporter.
Le premier bon point de Flutter concerne le levier de la police de texte. En effet, le widget Text prend en compte les réglages de l’utilisateur liés à l’affichage des textes(quelque soit l’OS) et adapte leur taille en conséquence. Si l’utilisateur veut des textes très gros, ce sera le cas automatiquement dans l’application, et inversement s’il veut des textes très petits.
Deuxième bon point, Les widgets standards génèrent automatiquement un arbre d'accessibilité à destination directe des lecteurs d'écran. Il est toutefois possible de personnaliser cette fonctionnalité à l'aide du widget Semantics.
On peut même aller plus loin en construisant des contextes précis d’accessibilité avec l’utilisation des widgets Semantics Node, MergeSemantics et Exclude Semantics.
Flutter fournit aussi une api de bonnes pratiques liées à l’accessibilité : AccessibilityGuideline API. Via les tests de flutter, il est possible de vérifier en permanence si l’application ou un bout de l’application (comme un Widget) est accessible et respecte les directives liées à l’accessibilité.
Par exemple il est possible de tester si le contraste d’un Widget est suffisant ou si un Widget clickable possède une taille suffisante (48x48 min sur Android et 44x44sur iOS).
Mise en pratique
Les contrastes
Flutter se base sur les recommandations du WCAG (Web Content Accessibility Guidelines). Les WCAG (Web Content Accessibility Guidelines), fournissent des recommandations et des directives pour garantir une accessibilité optimale des contenus web et des applications. En ce qui concerne les contrastes, les WCAG définissent des critères spécifiques qui doivent être respectés pour assurer une bonne lisibilité et une meilleure expérience utilisateur pour les personnes ayant des limitations visuelles. Voici quelques-unes des recommandations clé :
- Contraste des couleurs
- Le WCAG 2.0 recommande un rapport de contraste de 4.5:1 pour le texte normal et de 3:1 pour le texte de grande taille (ou gras).
- Pour les éléments interactifs tels que les boutons, le rapport de contraste doit être d'au moins 3:1.
- Le WCAG 2.1 introduit des niveaux de conformité supplémentaires, notamment un rapport de contraste de 7:1 pour le texte normal et de 4.5:1 pour le texte de grande taille (ou gras).
-
- Utilisation de couleurs
- Évitez de s'appuyer uniquement sur la couleur pour transmettre des informations importantes. Assurez vous d'utiliser également d'autres indicateurs visuels tels que des icônes ou des motifs pour communiquer des informations clé.
- Évitez d'utiliser des combinaisons de couleurs qui peuvent provoquer des problèmes d'accessibilité, comme le rouge et le vert, qui peuvent poser des difficultés aux personnes atteintes de daltonisme.
Le rapport de contraste de 4.5:1 signifie que la couleur du texte doit avoir une luminosité d'au moins 4.5 fois celle de l'arrière-plan sur lequel il est affiché. Cette différence de luminosité est calculée en utilisant des valeurs numériques qui représentent la clarté des couleurs, généralement mesurée sur une échelle de 0 à 255.
Par exemple, si on a un texte de couleur noire (#000000) sur un arrière-plan blanc (#FFFFFF), le rapport de contraste sera de 21:1, ce qui dépasse largement la recommandation de 4.5:1. Cela garantit une bonne lisibilité du texte pour la plupart des utilisateurs.
Mise en œuvre de test
Pour respecter ces contraintes, flutter met à disposition une API qui permet d’avoir les valeurs références de google (https://api.flutter.dev/flutter/flutter_test/AccessibilityGuideline-class.html).
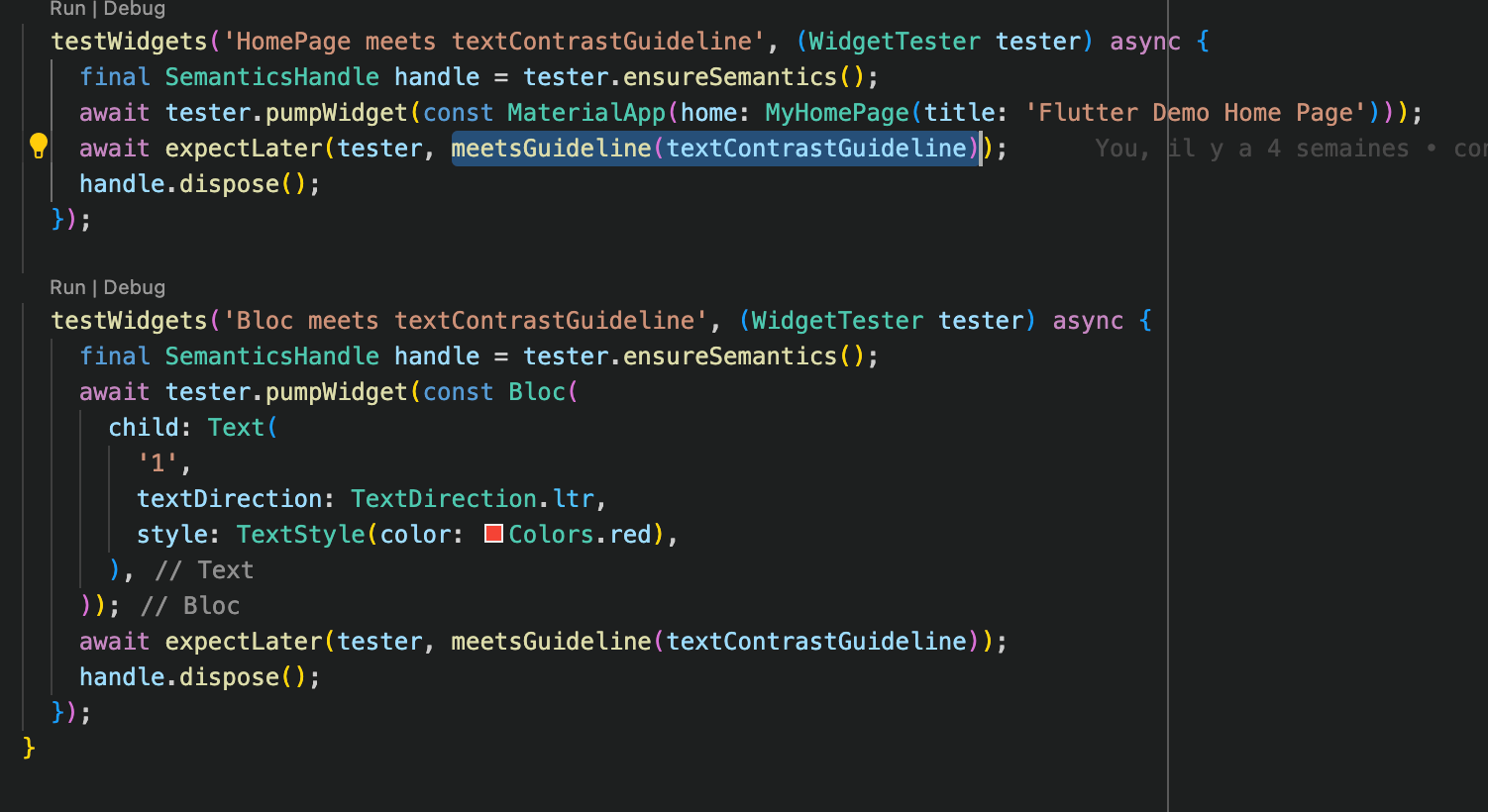
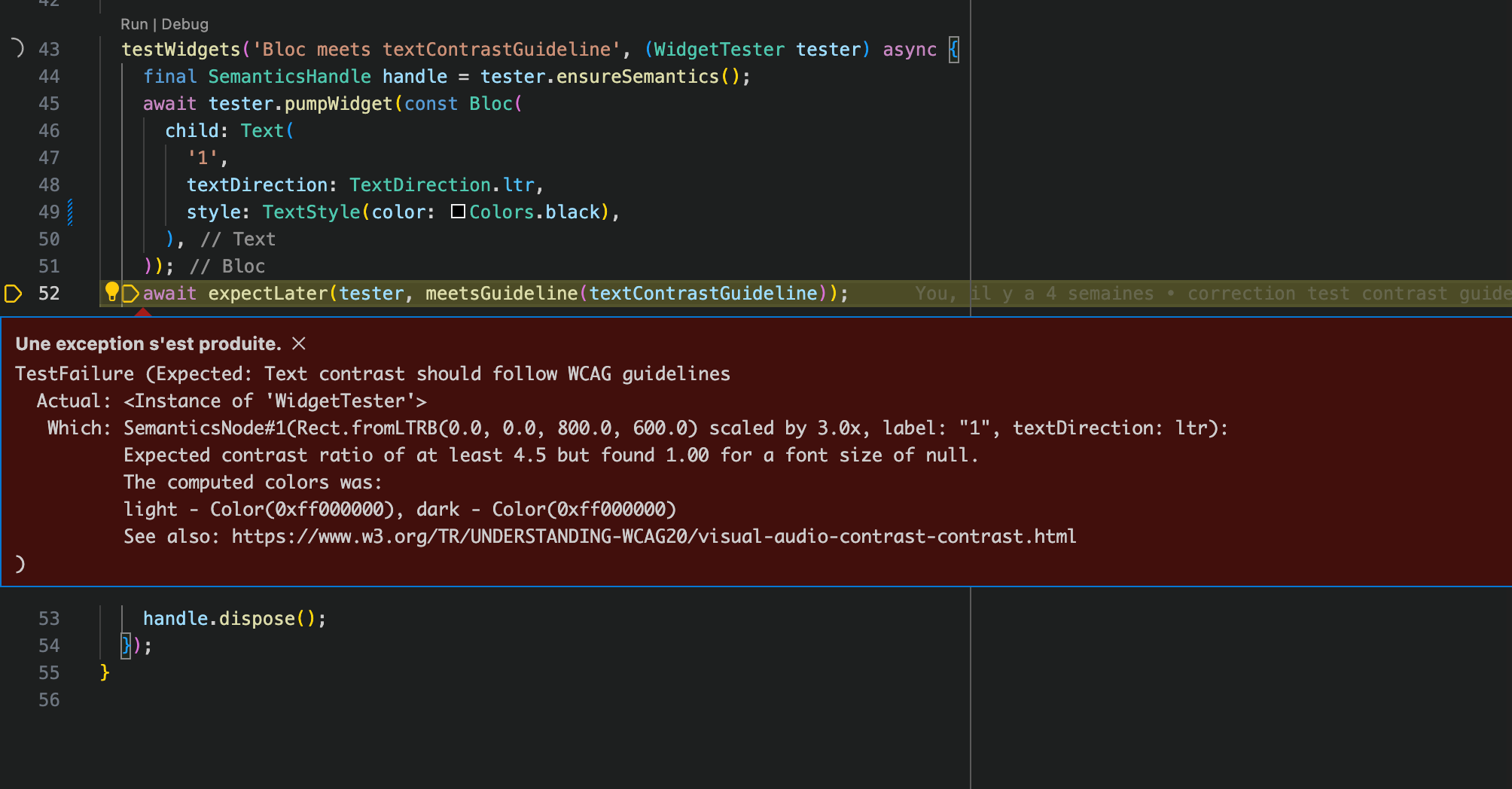
En utilisant cette API nous avons réalisé des tests sur l'application de base de flutter.


La taille des boutons
Les boutons jouent un rôle clé dans l'interaction utilisateur dans une application. Pour de nombreux utilisateurs, en particulier ceux ayant des besoins spécifiques, la taille des boutons peut avoir un impact significatif sur leur expérience. Les tests d'accessibilité des tailles de bouton sont essentiels pour les raisons suivantes :
- Accessibilité universelle : Garantir que les boutons sont suffisamment grands pour être facilement utilisables par tous les utilisateurs, y compris ceux ayant des troubles de la vision ou de la motricité.
- Compréhension et clarté : La taille des boutons doit permettre aux utilisateurs de comprendre clairement leur fonction. Une taille inadéquate peut entraîner de la confusion.
- Conformité aux normes : De nombreuses réglementations et directives, telles quel es normes WCAG (Web Content Accessibility Guidelines), imposent des exigences spécifiques en matière d'accessibilité, y compris pour les boutons.
Pour remédier à ça Flutter propose différents outils: Utilisez des boutons adaptatifs qui s'ajustent automatiquement en fonction du contenu. Par exemple, en utilisant les widgets ElevatedButton, TextButton, et OutlinedButton, la taille des boutons s'ajustera en fonction du texte ou de l'icône qu'ils contiennent.
Si vous devez définir des limites de taille pour vos boutons, utilisez les propriétés minWidth et maxWidth. Cela permet de s'assurer que les boutons ne sont ni trop petits ni trop grands.
Assurez-vous que chaque bouton est associé à des informations contextuelles claires. Utilisez des étiquettes (Text),des descriptions (Semantics),et des infobulles (tooltip) pour expliquer la fonction du bouton. Cela aide les utilisateurs, en particulier ceux qui utilisent des lecteurs d'écran, à comprendre et à interagir avec les boutons.
Mise en œuvre de test
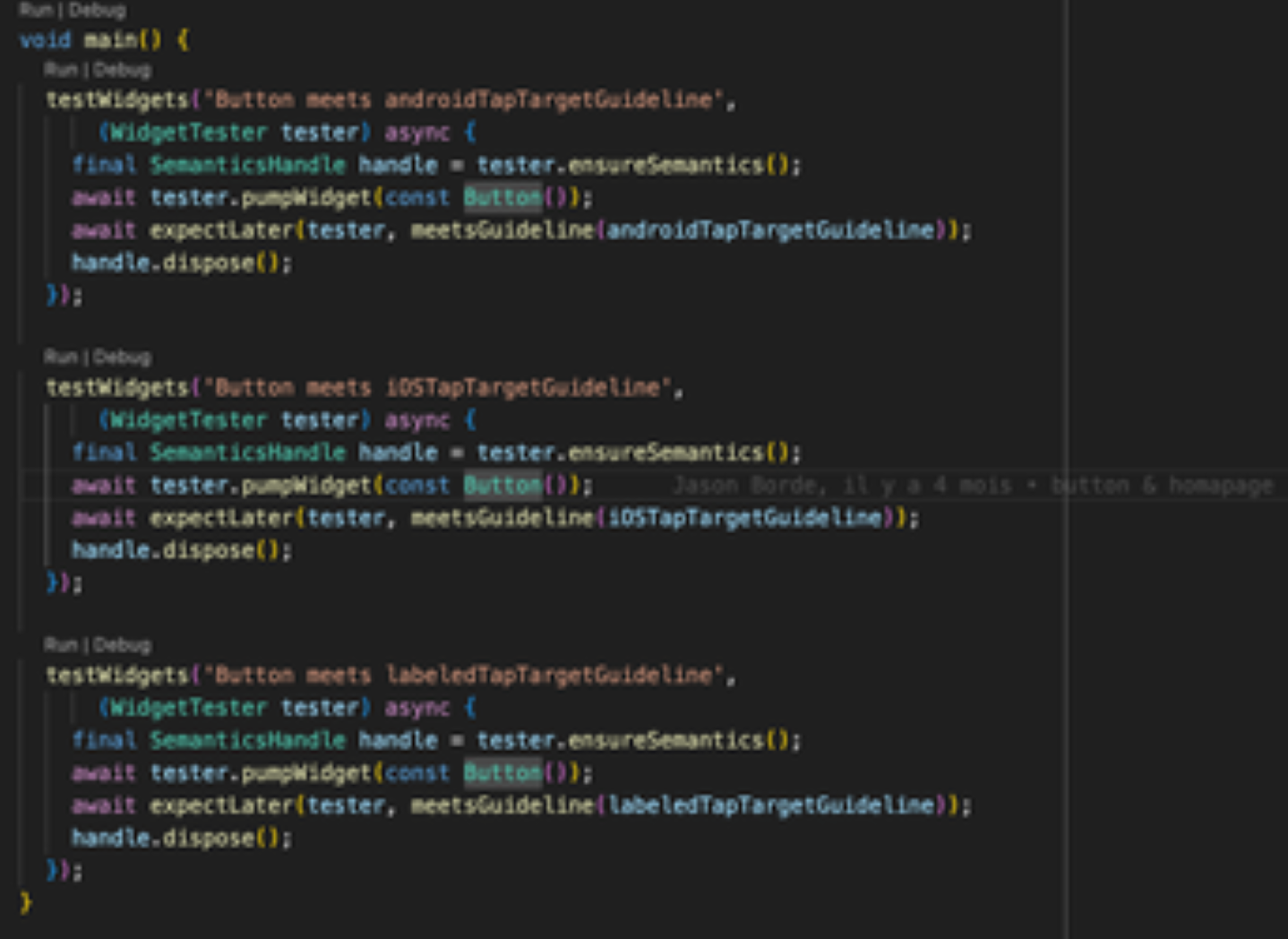
Tout comme pour les contrastes, flutter met en place une librairie référence pour les tests de taille de bouton (permet de vérifier que les boutons sont configurés correctement pour l'accessibilité) que ce soit pour IOS ou Android.
En utilisant cette API nous avons réalisé des tests sur l'application de base de flutter.

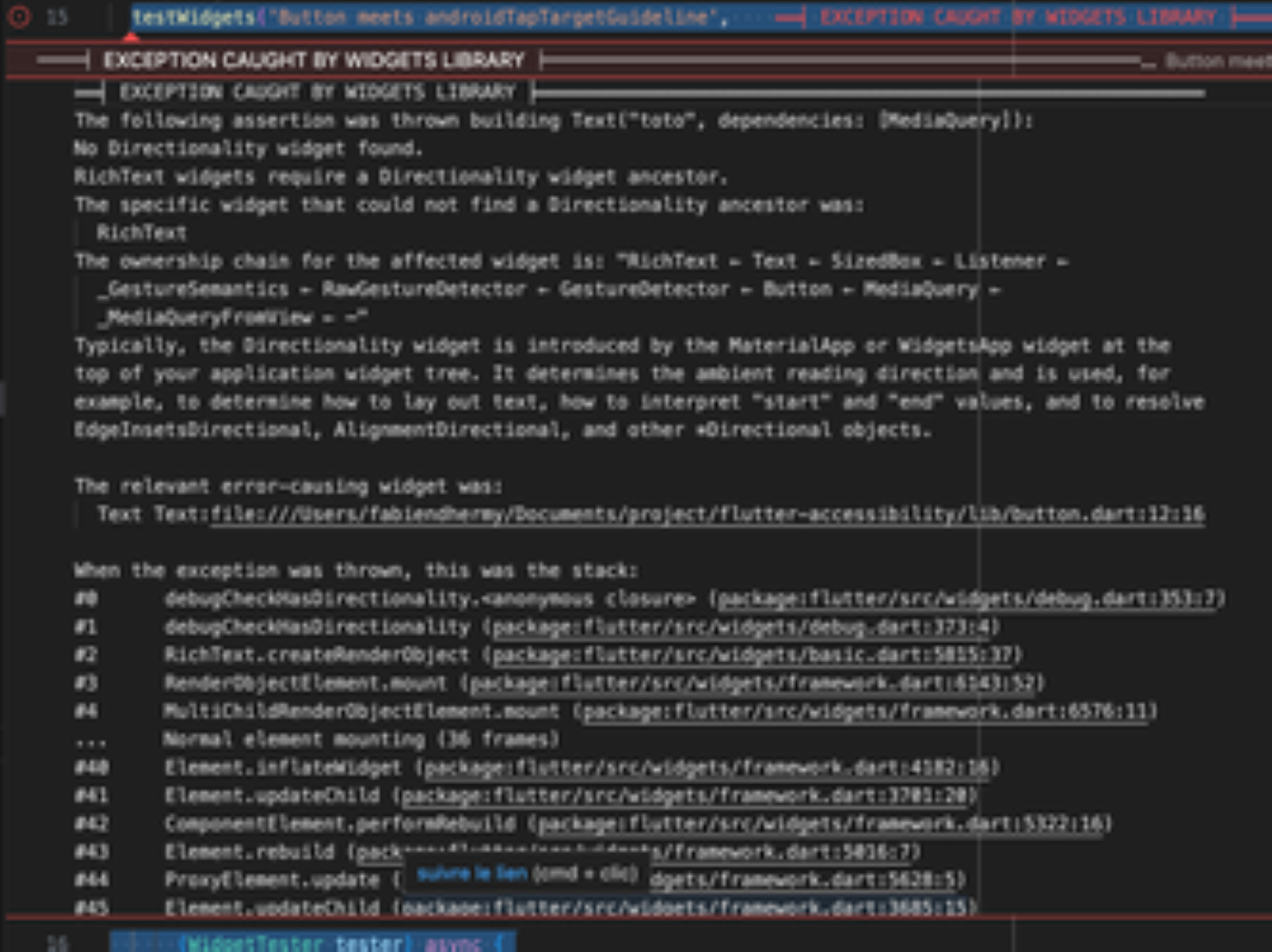
En cas de non-respect des recommandations, un message d’erreur expliquant d'où vient, l’erreur apparaît :